
Phalcon – super simple REST API example
Throughout this first tutorial, i’ll walk you through the creation of an application with a simple REST API from the ground up. I assume you have Phalcon . installed already.

Throughout this first tutorial, i’ll walk you through the creation of an application with a simple REST API from the ground up. I assume you have Phalcon . installed already.

I’m working on multiple PHP based projects. Most of them using CodeIgniter as a base framework. I mastered it into stage, where has no secrets for me. The problem is that I also know disadvantages of this bit outdated framework. Recently core team announced that they are dropping future development so it means that CI is dead. Doesn’t mean that I don’t like it anymore. I just started looking for something new.
I like CI because I got control over everything. Modern PHP frameworks trying to solve all problems for you. It’s amazing, but lack of control is what you don’t need in when you developing projects. What do you need it’s this easy flow during development process. Full control over your MVC structure, but also a lot of “help” from framework itself.

This tutorial just updated version of my previous one . This time we are going to install newer version of apache (httpd 2.4), PHP 5.4 but as a PHP-FPM . Instructions are pretty simple. You can just copy and paste command to get working stack in less then 15 minutes.
What you can learn from it? How to install Apache 2.4 and PHP 5.4, how to enable and APC, and how to install HTTPS on your server, with purchasing SSL certificate.

I’m consuming enormous amount of news each day. These is list of my findings from just only these week.
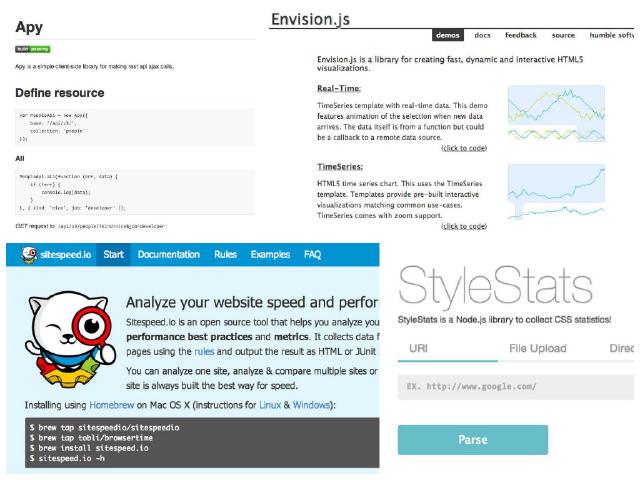
Envision.js is a library for creating fast, dynamic and interactive HTML5 visualisations.
Apy is a simple client-side library for making rest api ajax calls.
Sitespeed.io is an open source tool that helps you analyse your website speed and performance based on performance best practices and metrics. It collects data from multiple pages on your website, analyze the pages using the rules and output the result as HTML or JUnit XML.

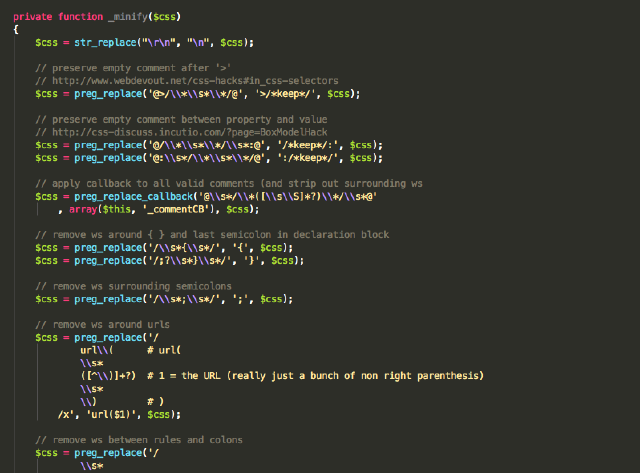
Just introduce some new options to my quite popular library CodeIgniter-minify. From now one you can choose CSS compression engine (cssmin || minify), also FORCE rewrite CSS files. Some speed improvements were also made.
Please feel to check out library on GitGub – CodeIgniter-minify